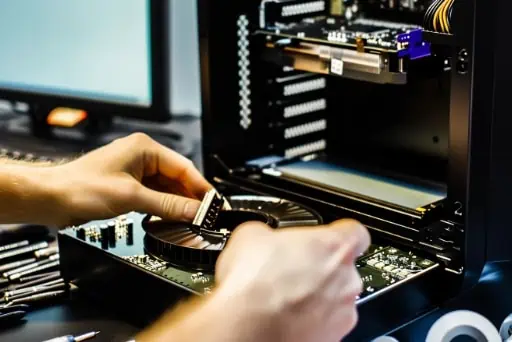
המדריך המלא לבחירת דיסק קשיח חדש למחשב

האם אתה זקוק לדיסק קשיח חדש עבור המחשב שלך? אולי חווית ביצועים איטיים או ששטח האחסון שלך אזל. תהיה הסיבה אשר תהיה, זהו המדריך המושלם עבורכם. אנו מבינים את התסכול של בחירת הדיסק הקשיח הנכון, עם כל כך הרבה אפשרויות זמינות. אבל אל חשש, אנחנו כאן כדי לעזור! בחירת הדיסק הקשיח הנכון יכולה להשפיע במידה […]
סוגי תרגומים – ההבדלים בין תרגום הנדסי לבין תרגום טכני והכלים שיעזרו לנו להבדיל בין סוגי התרגומים הללו

סוגי תרגומים – ההבדלים בין תרגום הנדסי לבין תרגום טכני והכלים שיעזרו לנו להבדיל בין סוגי התרגומים הללו מדריך זה מספק השוואה מעמיקה בין תרגום הנדסי לתרגום טכני. הוא מבהיר את ההבדלים העדינים והמאפיינים הייחודיים של שני סוגי התרגום, ומדגיש את הכלים הספציפיים המשמשים בכל תחום. המדריך נועד לסייע לקוראים להבחין בין שתי צורות תרגום […]
עיצוב אתרים באינטרנט – מה תפקידה של סוכנות פרסום בתהליך עיצוב האתר של העסק באינטרנט

עיצוב אתרים באינטרנט – מה תפקידה של סוכנות פרסום בתהליך עיצוב האתר של העסק באינטרנט סקירה זו מבהירה את התפקיד המרכזי של משרד פרסום בתהליך עיצוב אתר אינטרנט עסקי. הוא מתעמק בתחומי האחריות והתפקודים השונים של משרד פרסום, וכיצד אלו תורמים לאסתטיקה ולפונקציונליות הכוללת של אתר אינטרנט עסקי. הסקירה עוד בוחנת את החשיבות של תפקיד […]
Preparations for the event – All the most important preparations before the wedding in Jerusalem

This review provides a comprehensive guide on the most crucial preparations before a wedding in the holy city of Jerusalem. It underscores the significance of meticulous planning in venues, attire, food, and ceremonies, ensuring your special day is unforgettable and deeply spiritual. "Choosing the Perfect Venue: Why does location matter?" When it comes to planning […]
עיצוב ייחודי – מעצבים לכם פנטהאוז עם זהות אישית שמיוחדת רק לכם

סקירה זו מתעמקת בגישה הייחודית של עיצוב פנטהאוז על ידי החדרת זהות אישית שהיא אך ורק שלך. תהליך העיצוב, הרעיונות החדשניים וביצוע הקונספט הייחודי הזה נבדקים לעומק, תוך שימת דגש על חשיבות ההתאמה האישית ביצירת חללי מגורים המשקפים באמת את התושבים. "עיצוב עם מגע אישי: איך זה מושג?" עיצוב פנטהאוז עם מגע אישי מצריך הבנה […]
גופי תאורה מעוצבים – כל סגנונות העיצוב לגופי תאורה מודרניים למטבח

מדריך זה חושף את הסודות של בחירת גופי התאורה המושלמים למטבח שלך, תוך בחינת מגוון סגנונות עיצוב מודרניים. ממינימליסטי לנועז, תעשייתי ועד סקנדינבי, אנחנו לוקחים אותך למסע בעולם העיצוב, חולקים טיפים ותובנות כדי להאיר את חלל המטבח שלך בסטייל. 1. עיצוב מינימליסטי: האם פחות באמת יכול להיות יותר? עיצוב מינימליסטי עוסק כולו בפשטות ומינימליזם. זהו […]
מבנה מודולרי – מהם היתרונות של מבנים ניידים על פני מבנים שאינם ניידים?

מבנה מודולרי – מהם היתרונות של מבנים ניידים על פני מבנים שאינם ניידים? בעולם המתפתח כל הזמן, יש להסתגל לגאות המתמדת של השינוי. פוסט זה בבלוג מתעמק ביתרונות של מבנים ניידים על פני עמיתיהם שאינם ניידים, ומדגיש את הרבגוניות, העלות-תועלת והיתרונות הסביבתיים שהם מציעים. נחקור כיצד המופלאים האדריכליים המודרניים הללו מעצבים מחדש את הדרך בה […]
סוגי מכונות לאריזה – כל ההבדלים החשובים בין סוגי מכונות האריזה הקיימות בישראל

מאמר לא מוגדר זה בוחן את הסוגים השונים של מכונות אריזה הקיימות בישראל, תוך שימת דגש על ההבדלים והיישומים החשובים ביניהן בתעשיית האריזה. 1. תפקידן של מכונות אריזה בתעשיות של היום: מה הופך אותן לחיוניות כל כך? בתעשיות המהירות של ימינו, מכונות אריזה הפכו לחלק מהותי בתהליך הייצור. ממזון ומשקאות ועד תרופות וקוסמטיקה, מכונות אריזה […]
משאבות לחימום בריכה – החשיבות לכלול משאבות חימום לבריכה כחלק מהציוד הכולל להפעלת הבריכה

מאמר זה דן במשמעות של שילוב משאבות חימום לבריכה במערך ציוד הבריכה הכולל, תוך שימת דגש על תפקידן בשמירה על טמפרטורת מים אופטימלית ויעילות אנרגטית. עוד באתר: תיקון סלולר – החלפת מסך לאייפון X מקורי בלבד! תכנון פרגולה – ישנם סוגים רבים ושונים של פרגולות הניתנות לרכישה בשוק כיום "האם אני באמת צריך משאבת חימום […]
משלוח חבילות בארץ – המדריך השלם איך עושים משלוחים עם חברה מקצועית

מחפשים לבצע משלוחי מנות בישראל? פוסט זה מספק מדריך מלא כיצד לבצע משלוחים עם חברה מקצועית. מבחירת החברה הנכונה ועד הבנת תהליך המשלוח והקפדה על משלוח החבילות שלך בזמן, הפוסט הזה יכסה את כל מה שאתה צריך לדעת בעת ביצוע משלוחי מנות בישראל. עוד מאמרים שיכולים לעניין אתכם: תיקון סלולר – החלפת מסך לאייפון X […]